D3 Js Us Map
D3 js us map
D3 js us map - D3 is a powerful data visualization library with pretty deep learning curve this article will guide you through the steps of using D3 v4 to generate a map. Note that the same kind of code would work with any geospatial data stored in geojson format. Ill only explain the differences to the example choropleth map of the world where you can learn about the meaning of the other settings.
 A Map To Perfection Using D3 Js To Make Beautiful Web Maps
A Map To Perfection Using D3 Js To Make Beautiful Web Maps
He has hundreds of examples of amazing visualisations.

D3 js us map. Most developers assume d3js is just good for charts but d3js is actually great for maps as well. In short geojson structure is an extension of the json format that is used specifically for encoding a variety of geographic data structures. Updated November 9 2020.
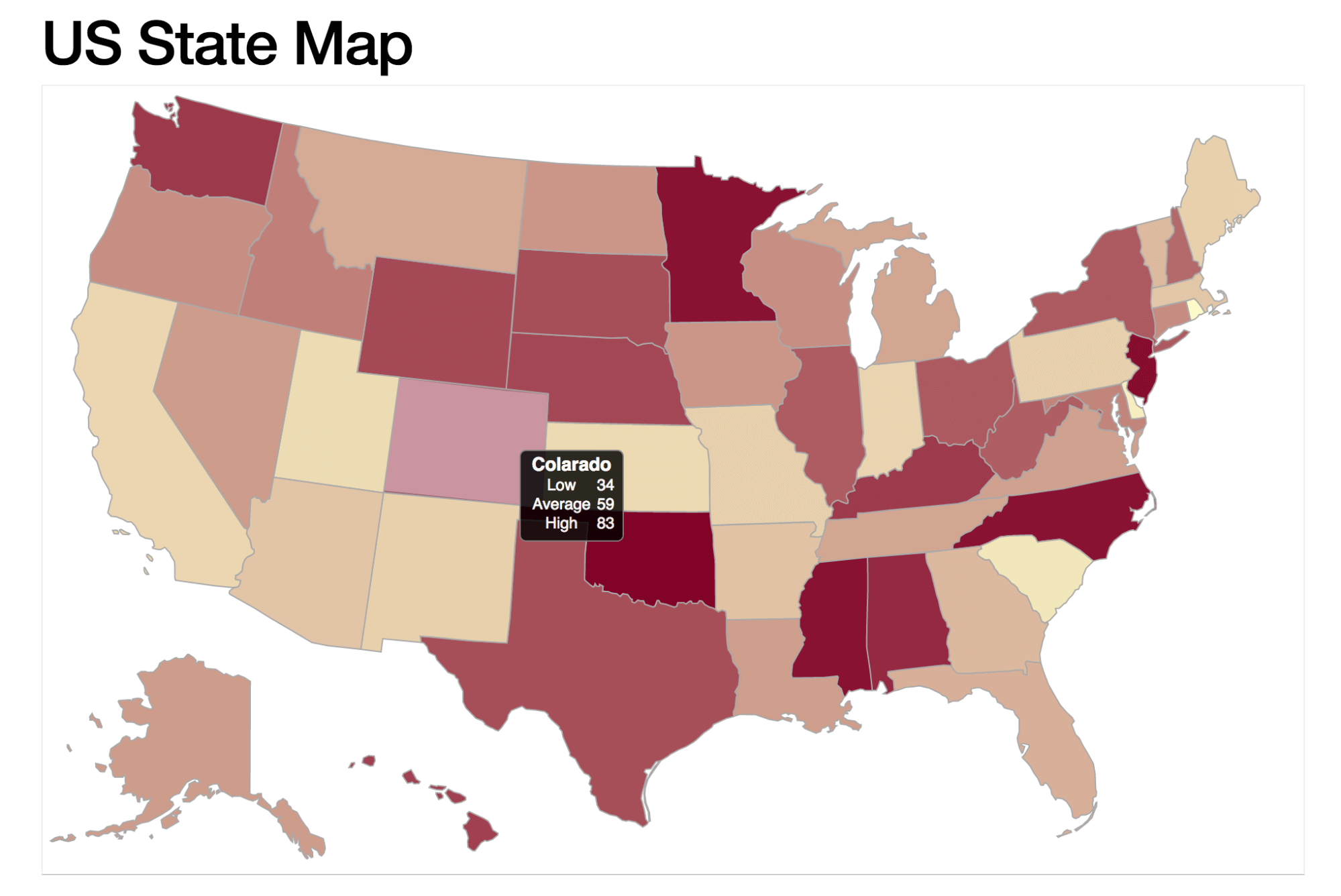
An interactive county-level map of the United States using d3js supporting multiple data sets. Basic US State Map - D3. Last updated on 2020-02-24.
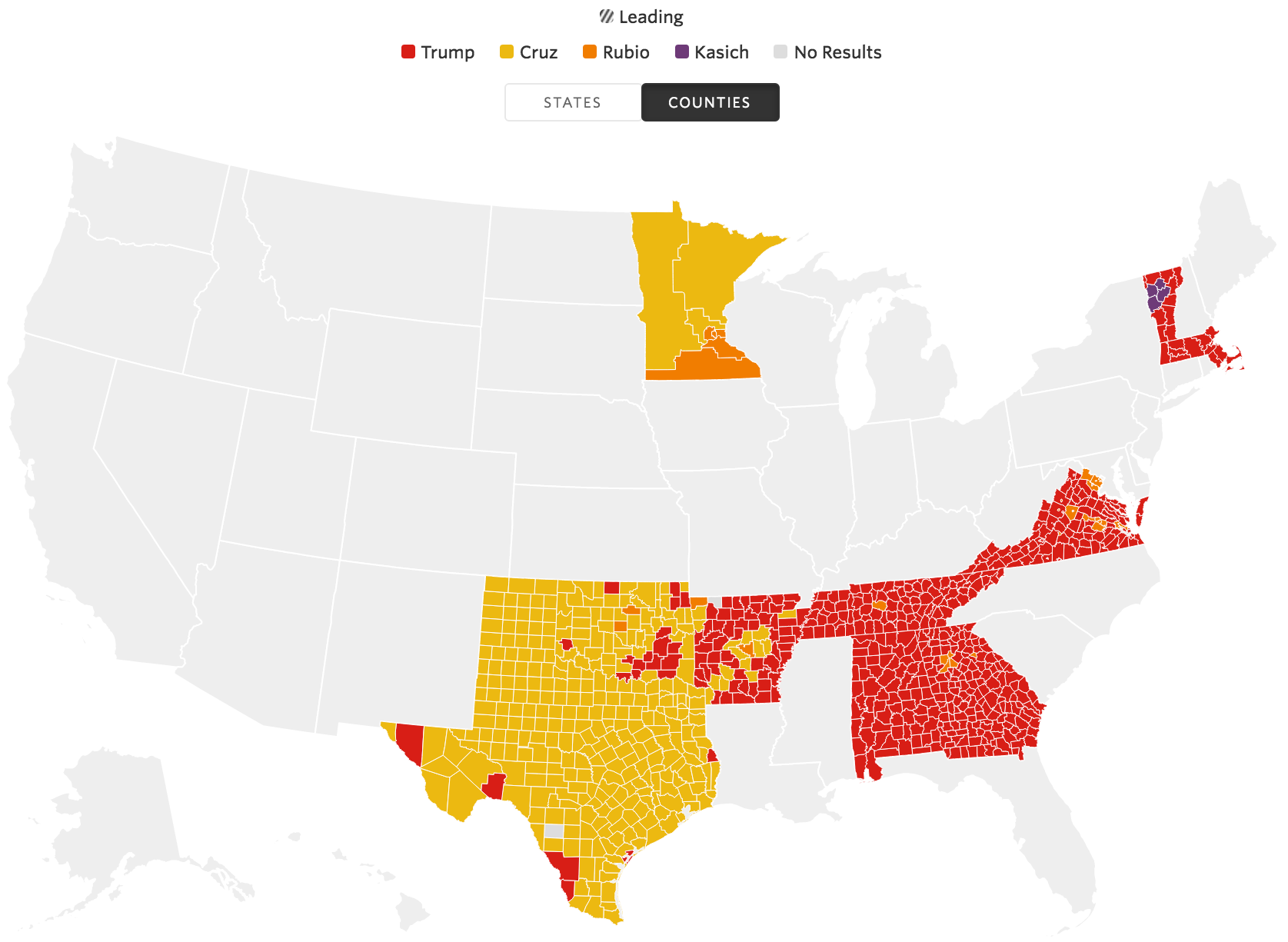
2012 Presidential Election Results. This example shows how to create a choropleth map of states in the US using data from the National Science Foundation about venture capital spent in the US in 2012. Manipulating and presenting geographic data can be very tricky but building a map with a D3js is quite simple.
The currently included sets are. D3-geomap is a library for creating geographic maps that are rendered in a Web browser. D3-geomap is written in JavaScript using features introduced in EcmaScript 6 and later and built on top of D3js.
This map is capable of doing pan and. You provide the data that is displayed and if you want to include a basemap you can but most often you wont need to. Here is my map demo with PolyMaps.
We also touch on using TWO pieces of geography from a SIN. My first D3 map showing my travel across the US. D3js is not just for charts.
It is one of my favorite libraries and I have written many demos and examples of using D3js for making Maps. D3 a JavaScript library for binding arbitrary data to the DOM using SVG. Most basic choropleth map in d3js.
D3 helps you bring data to life using HTML SVG and CSS. SetProjection returns a d3 path and projection functions projection. And its not that complicated to create your first map with d3.
D3js is a framework where you can fairly easily get something up and running as a derivative of a previous work. Var defaultOptions scope. A simple d3js map explained.
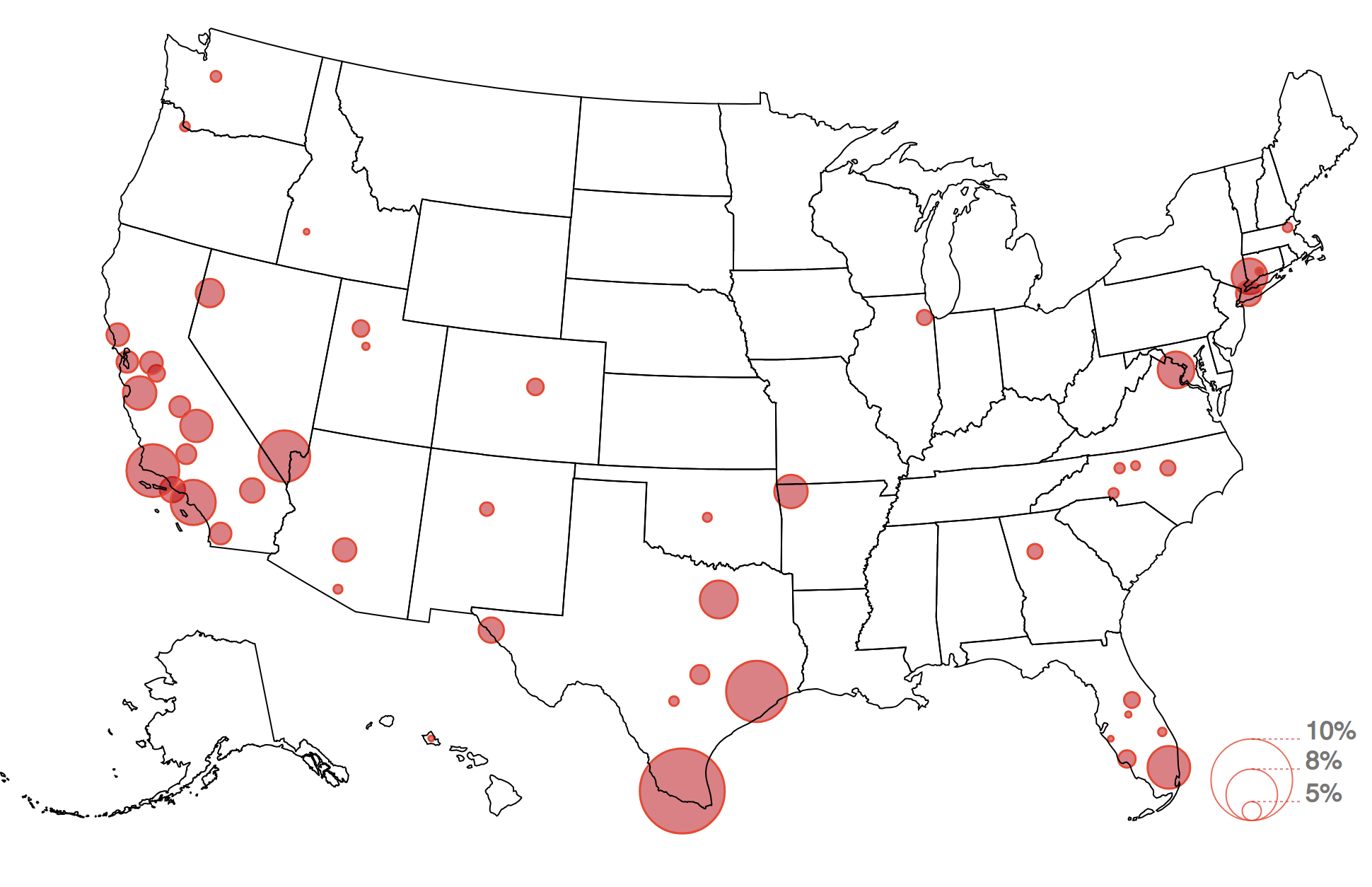
When working with maps in D3js there are many built-in functions and processes that rely on your data being oriented in either geojson or topojson format. D3js is extremely powerful when it comes to handling geographical information. Using the AlbersUsa projection in d3 we make a map of all of the Wafflehouse locations in America.
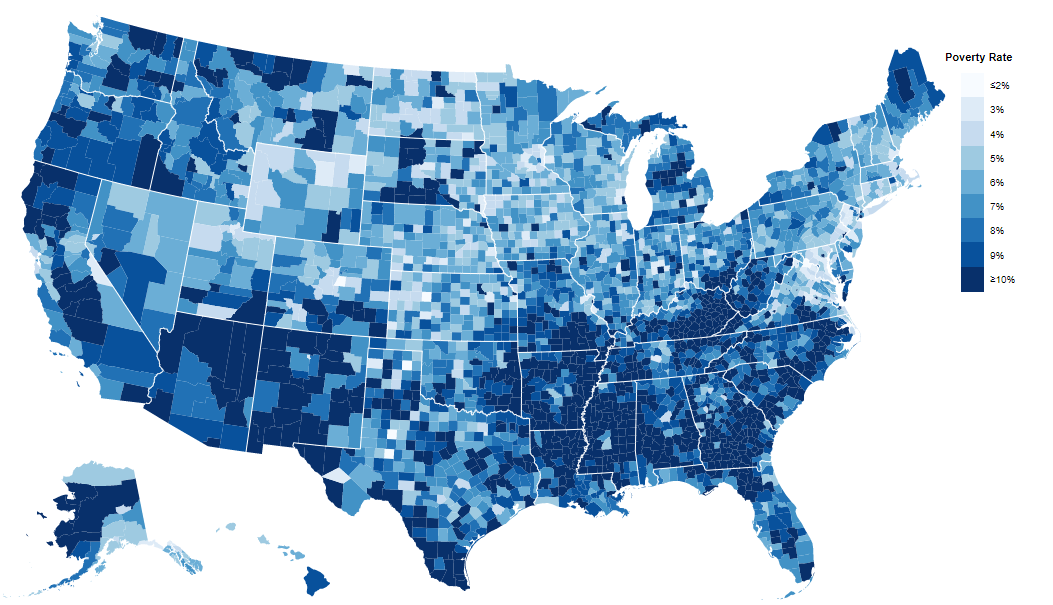
This post describes how to build a very basic choropleth map of the world with d3js. Or maybe youre prepared to map the extent of Corona virus across the US. This visualization was built by modifying choropleth example code by Scott Murray tooltip example code by Malcolm Maclean and legend code example by Mike Bostock.
This function returns an array of values for every entry in the created map. Well no matter why youre in for please let me help out with it. Order of those returned values are arbitrary.
D3js maps are different. This function does not accept any parameters. The order of the returned values are arbitrary.
So the elections are around the corner and youre ready to create a kickass dataviz of the polls. It might not sound like a mapping library but D3 supports many components for working with geographic data and geo projections. In this video series I will teach you how to create maps with GeoJSON Rasters Tiles and Vector tiles.
D3s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework combining powerful visualization components and a data-driven approach to DOM manipulation. SEASEATTLEUSA4761-12233 While were only going to use the latitude and longitude for our current work. Null if not null datamaps.
World currently supports usa and world however with custom map data you can specify your own setProjection. Null if not null datamaps will grab the height of element width. Equirectangular style of projection to be used.
Since this is a map of the US we load the appropriate TopoJSON file and set the map. A live version is hosted on my website at projectsthrottleio. The mapvalues function in D3js used to return an array of values for every entry in the created map.
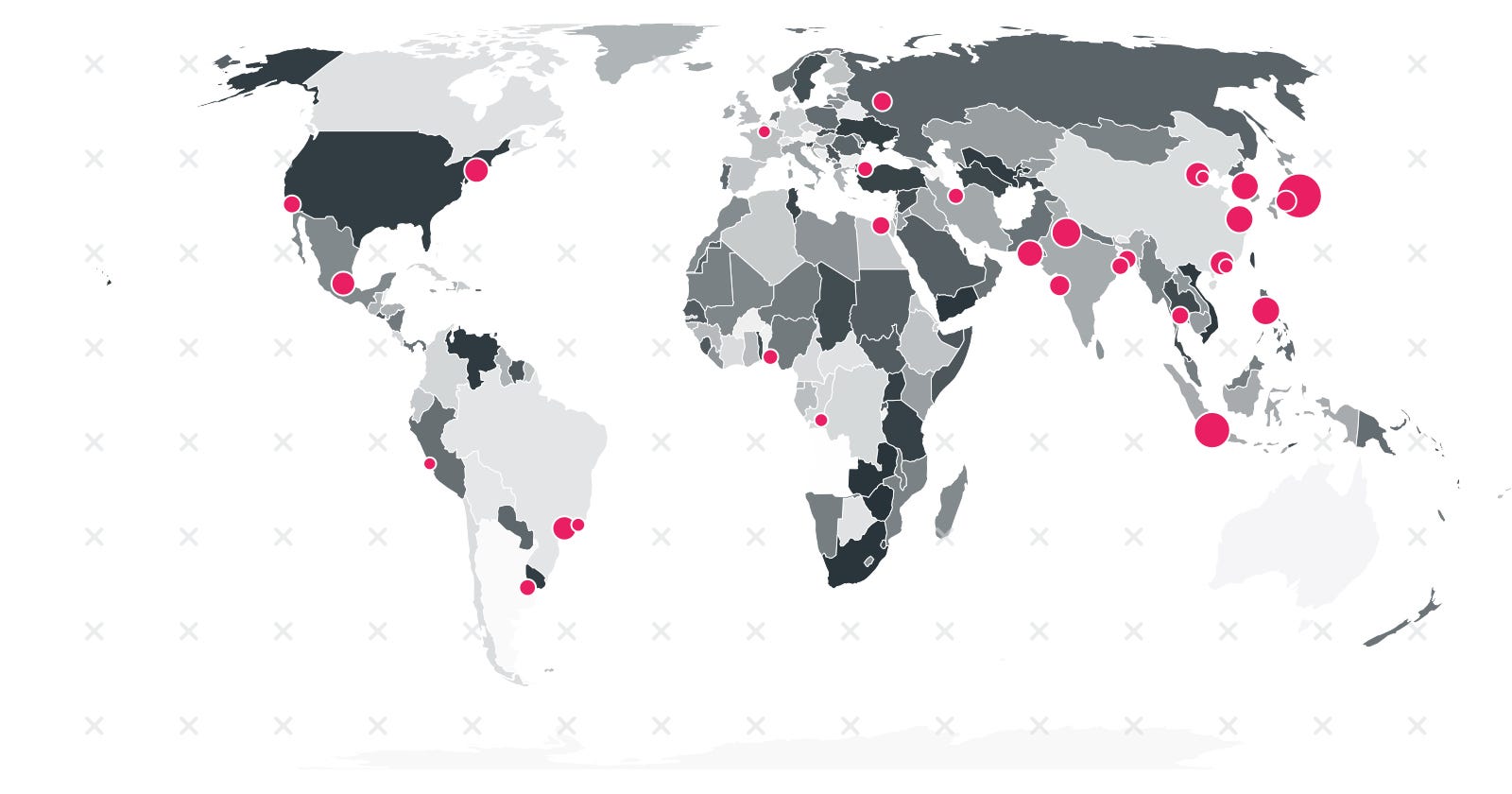
D3js is a JavaScript library for manipulating documents based on data. Using d3js to create a very basic background map. Here is a D3js example that will draw a world map based on the data stored in a JSON-compatible data format.
Set the charset of your document to utf-8 right at the beginning of the HTML head section then include the downloaded dependencies and in the body create a div with the id map. While we understand different types of maps I will a. Make a WebGL powered US Counties Map with D3 and Threejs.
Mike Bostocks mbostock D3js library makes use of SVG HTML5 and CSS standards to create interactive data visualisations for the web.
 Learning D3 Part 7 Choropleth Maps Synthesis Scott Becker
Learning D3 Part 7 Choropleth Maps Synthesis Scott Becker
Github Markmarkoh Datamaps Customizable Svg Map Visualizations For The Web In A Single Javascript File Using D3 Js
 How To Add Text On D3js Map Inside Svg Path Stack Overflow
How To Add Text On D3js Map Inside Svg Path Stack Overflow
 United States D3 Js Map World Map Png Clipart Area Choropleth Map D3 Js D3js Geography
United States D3 Js Map World Map Png Clipart Area Choropleth Map D3 Js D3js Geography
 Choropleth Map With D3 Js Independent Contractor In Software
Choropleth Map With D3 Js Independent Contractor In Software
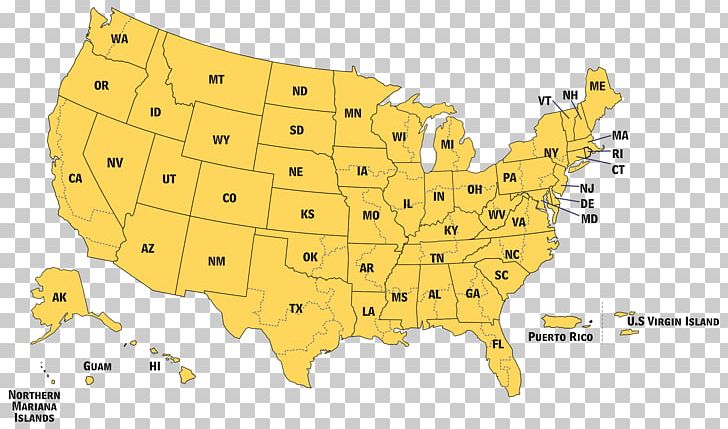
 Draw Usa Map Region Wise Using D3 And Angular 6 Stack Overflow
Draw Usa Map Region Wise Using D3 And Angular 6 Stack Overflow
 Building A U S Election Basemap With D3 Js And Topojson By Chris Canipe Medium
Building A U S Election Basemap With D3 Js And Topojson By Chris Canipe Medium
 D3 Js Tips And Tricks A Simple D3 Js Map Explained
D3 Js Tips And Tricks A Simple D3 Js Map Explained
 How To Create Pure React Svg Maps With Topojson And D3 Geo By Richard Zimerman Medium
How To Create Pure React Svg Maps With Topojson And D3 Geo By Richard Zimerman Medium
 D3 V4 Properly Placing A Bubble In The Us Map Stack Overflow
D3 V4 Properly Placing A Bubble In The Us Map Stack Overflow
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcrgdjrq2vynp Rojqioiedyqrptsfkvpvx2smdr8yl1kwbk8qdiseolvbnz9q9ar9gkpwk3ozkwrg Usqp Cau Ec 45781605
 D3 Js Tips And Tricks A Simple D3 Js Map Explained
D3 Js Tips And Tricks A Simple D3 Js Map Explained
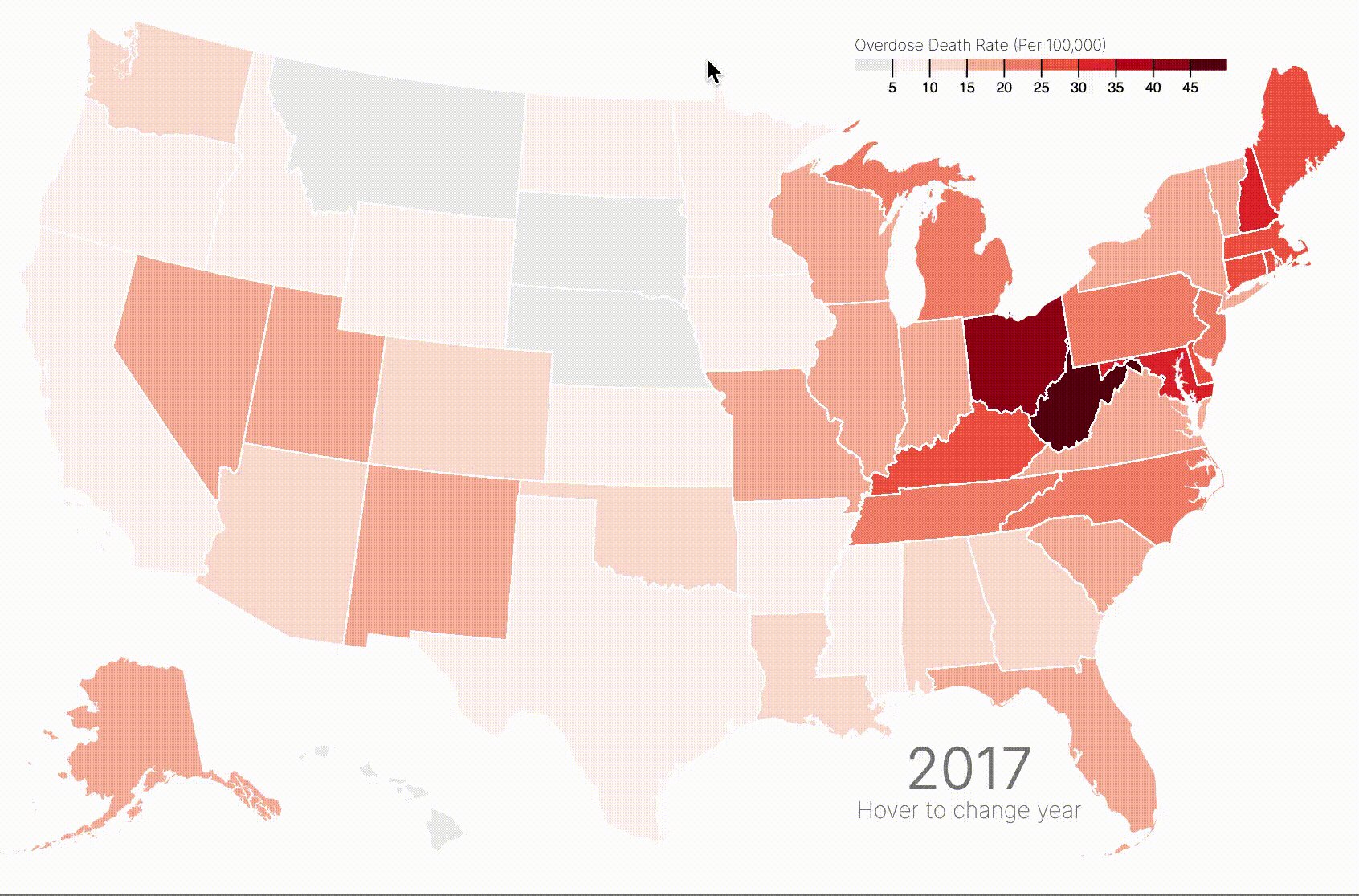
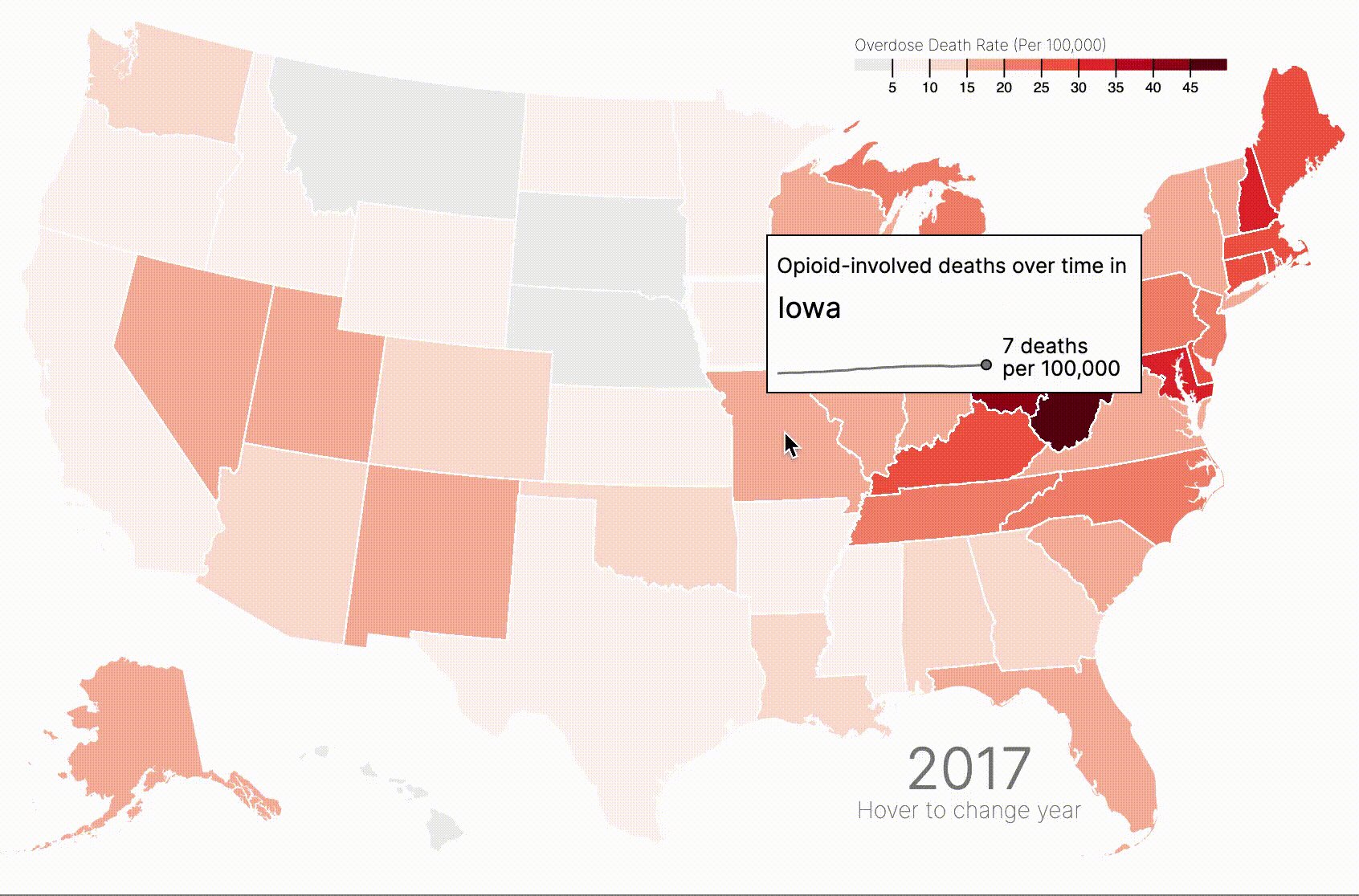
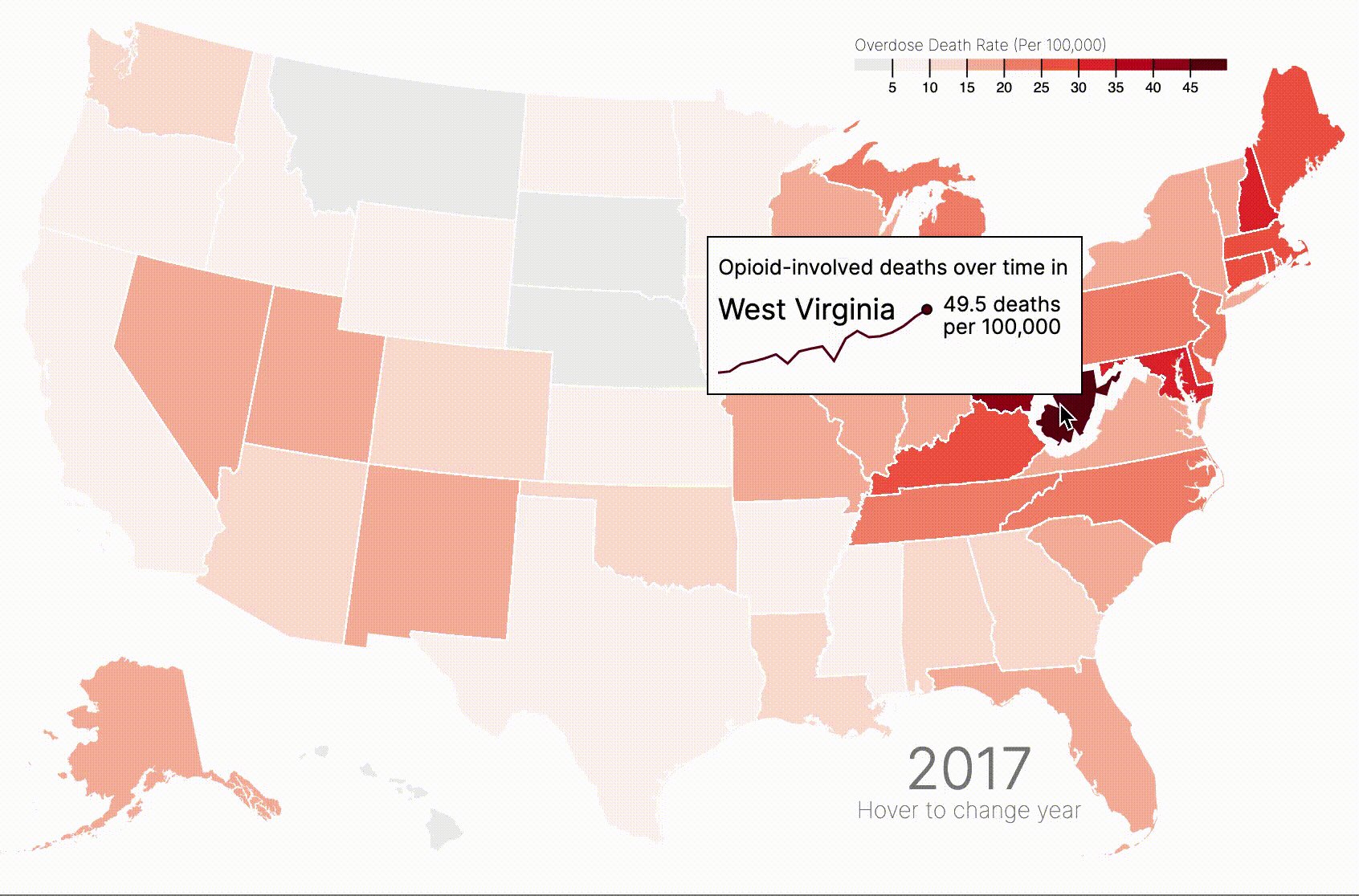
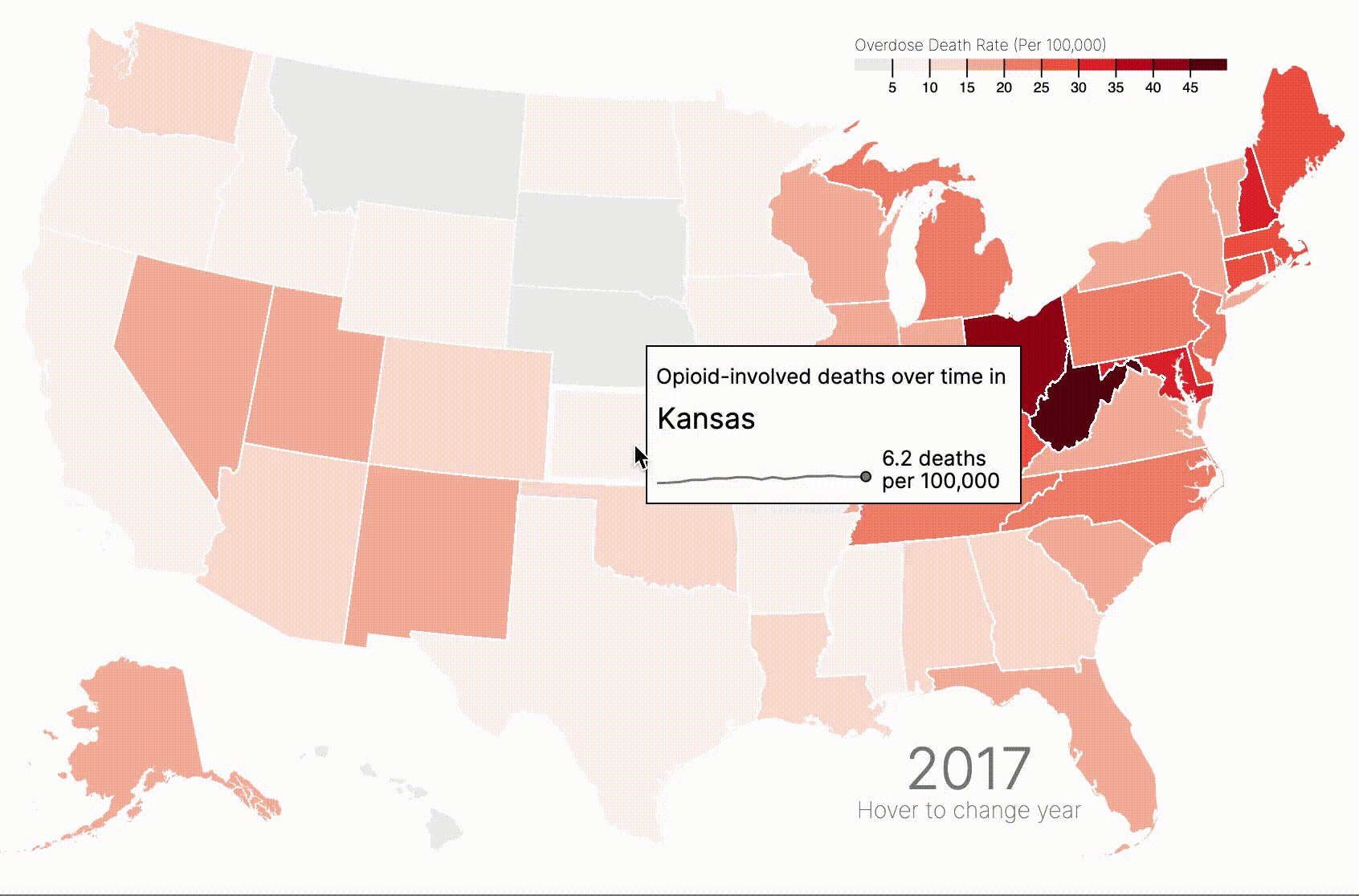
 How And Why To Add A Chart To Your D3 Js Tooltip By Connor Rothschild Analytics Vidhya Medium
How And Why To Add A Chart To Your D3 Js Tooltip By Connor Rothschild Analytics Vidhya Medium
 D3 Js Tutorial Mouse Events Handling Octoperf
D3 Js Tutorial Mouse Events Handling Octoperf
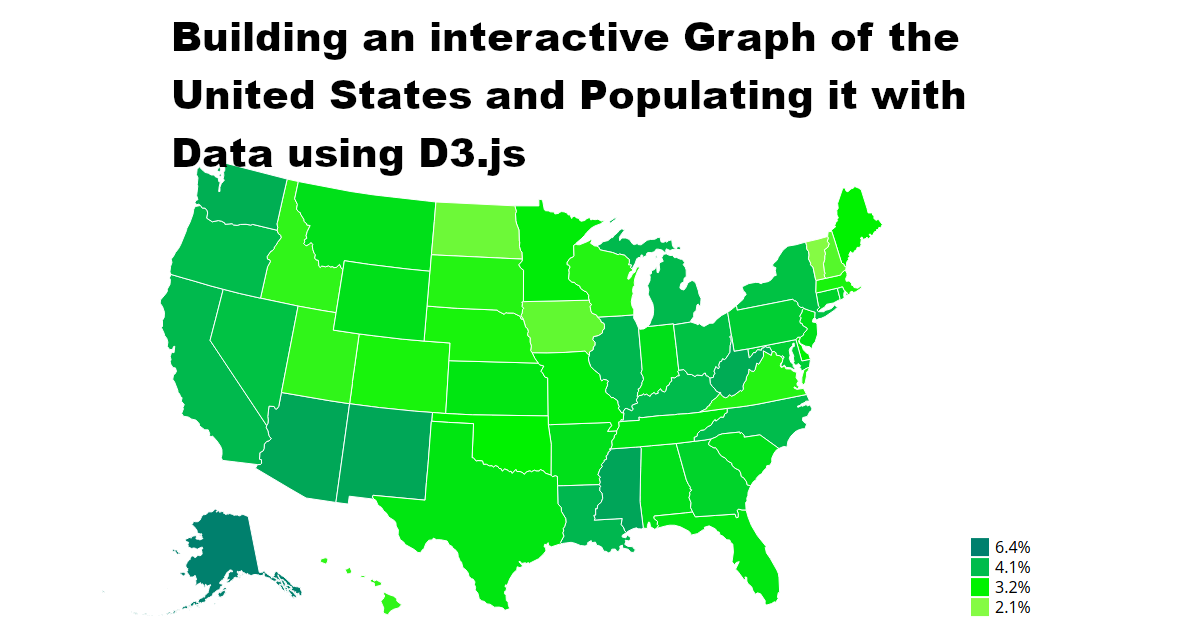
 Mapping The World Creating Beautiful Maps And Populating Them With Data Using D3 Js Soshace Soshace
Mapping The World Creating Beautiful Maps And Populating Them With Data Using D3 Js Soshace Soshace
 Adding Circles To Every State In My D3 Us Map Visualization Stack Overflow
Adding Circles To Every State In My D3 Us Map Visualization Stack Overflow
 Fast Static D3 Maps Built With Turf Js And The Command Line By Luke Whyte Towards Data Science
Fast Static D3 Maps Built With Turf Js And The Command Line By Luke Whyte Towards Data Science
World Map 02 Update To D3 V4 Bl Ocks Org
 Week 11 Intro To D3 Js Mapping Data With D3 Christine Langston Observable
Week 11 Intro To D3 Js Mapping Data With D3 Christine Langston Observable
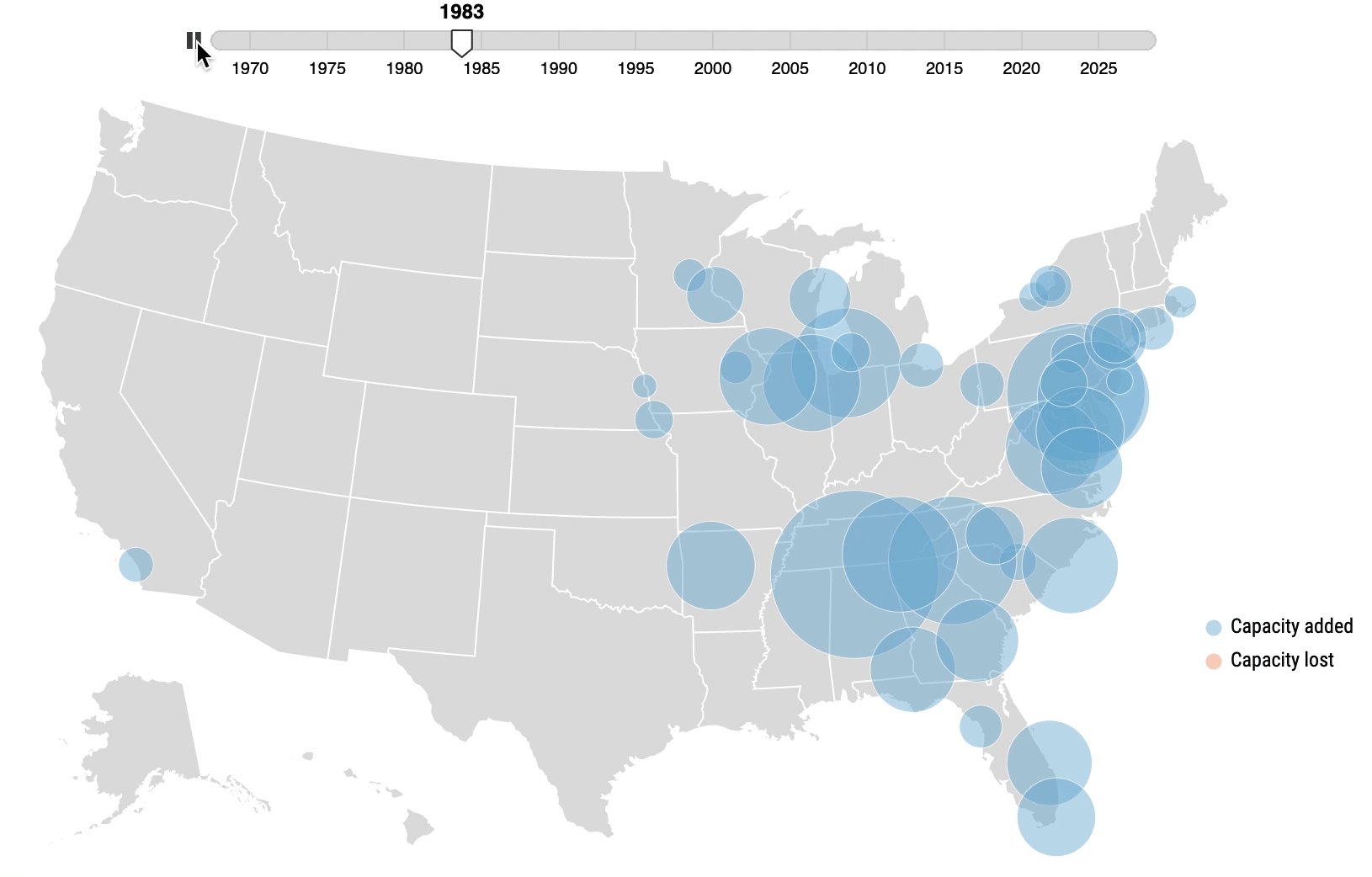
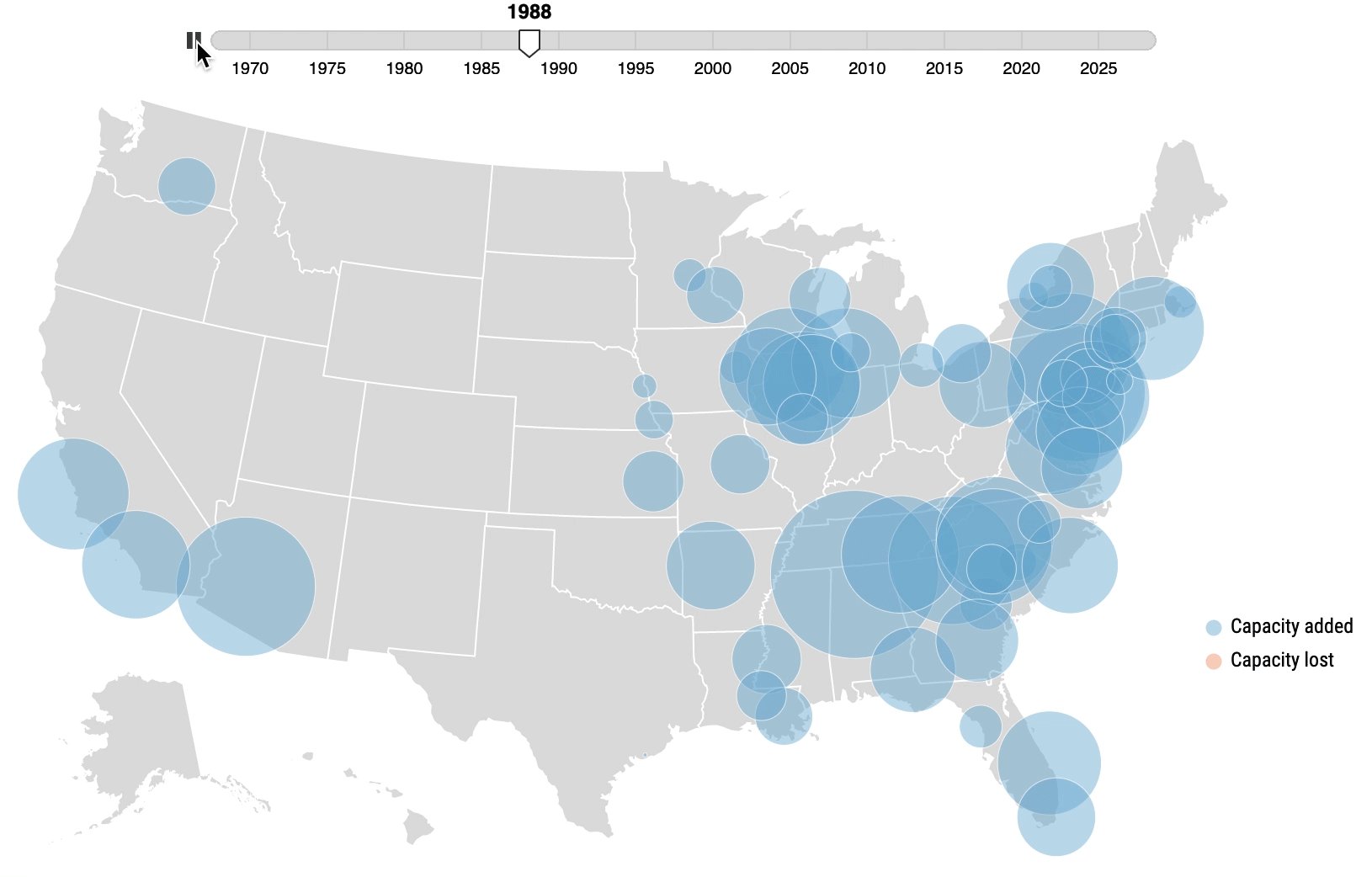
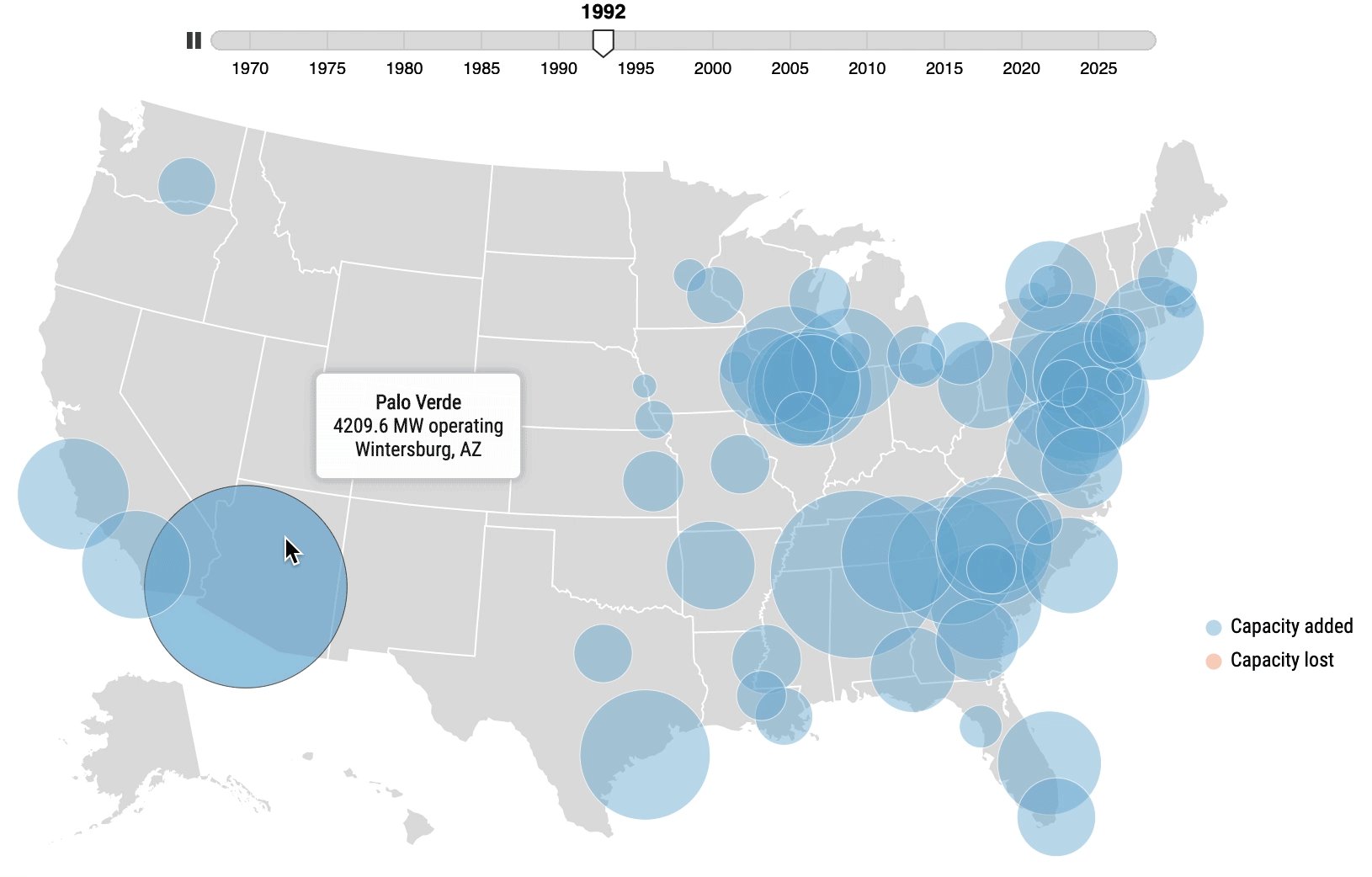
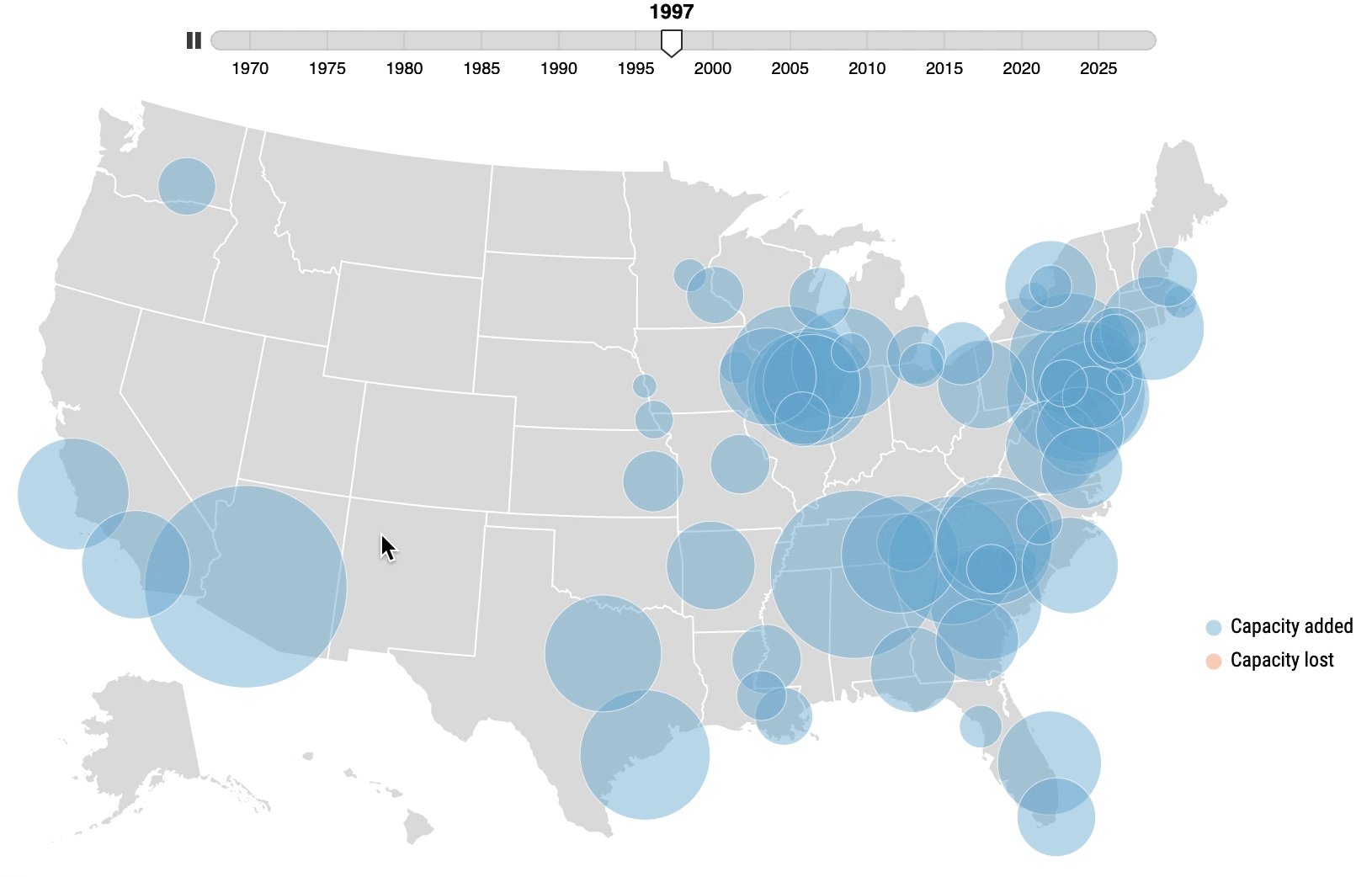
 Animated Map Of U S Nuclear Generating Capacity Using D3 Js To Map Nuclear Power Plants Over The Years Measrainsey Meng
Animated Map Of U S Nuclear Generating Capacity Using D3 Js To Map Nuclear Power Plants Over The Years Measrainsey Meng
Responsive D3 Map With Zoom And Pan Limits Techslides
 Ext Js D3 Adapter To Make A Custom Data Visualization Sencha
Ext Js D3 Adapter To Make A Custom Data Visualization Sencha
 D3 Us State Map With Markers Zooming Transform Issues Stack Overflow
D3 Us State Map With Markers Zooming Transform Issues Stack Overflow
 Making Maps With D3 Volume Integration Data Science Analytics Cloud Solutions For Critical Missions
Making Maps With D3 Volume Integration Data Science Analytics Cloud Solutions For Critical Missions
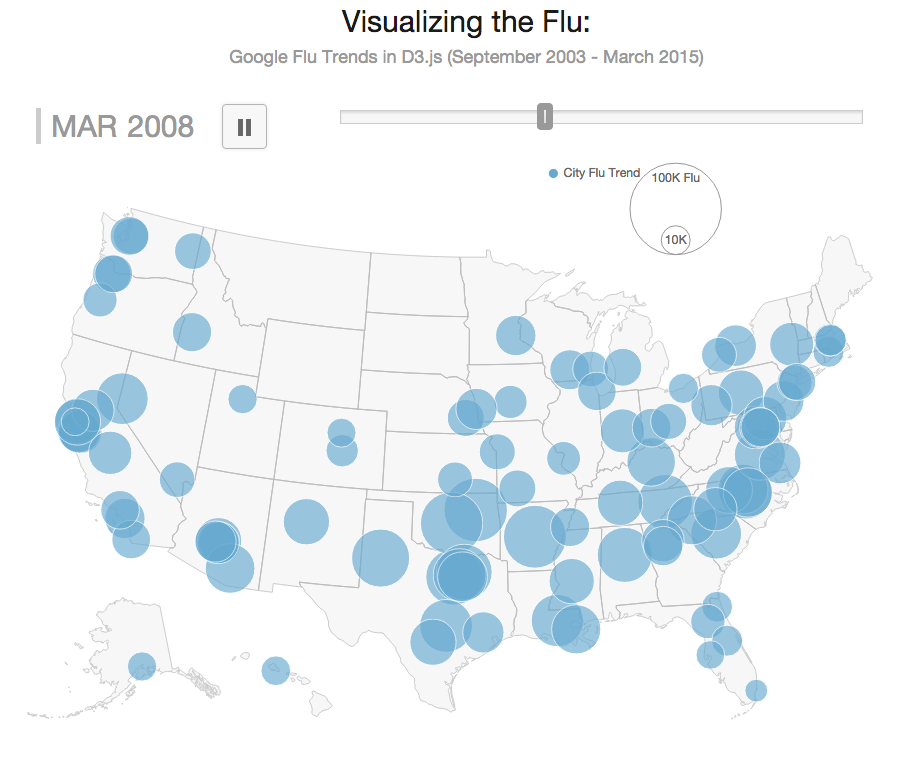
 D3 Mapping With Google Flu Trends Data And Shapefile Conversion To Topojson Geojson
D3 Mapping With Google Flu Trends Data And Shapefile Conversion To Topojson Geojson
Github Ledbettj Us Map An Interactive Us Map Built On D3 Js
3d Worldmap By D3 Js And Blender Via Svg Gappy Facets
 Trying To Modify Voronoi Map In D3js Stack Overflow
Trying To Modify Voronoi Map In D3js Stack Overflow
 Why Does My Us Map Crash The Browser In Firefox D3 Js Stack Overflow
Why Does My Us Map Crash The Browser In Firefox D3 Js Stack Overflow

0 Response to "D3 Js Us Map"
Post a Comment